THE WANT FOR A RESPONSIVE WEB LAYOUT AND HOW TO DO IT PROPER IN 2017
Like water, that takes
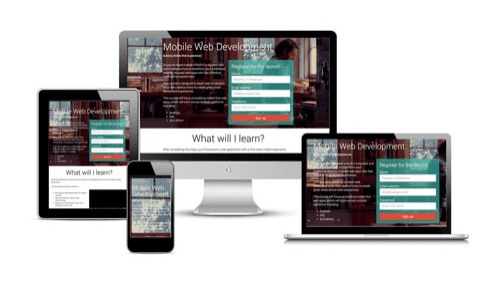
the shape of the container that it is poured in, your web site content should
additionally fit any display screen decision that it's far considered on.
Whether or not your web site is considered on a computing device, a cell, a
tablet, a phablet or an iPad, it is deemed as a ‘perfectly responsive web design only if it reveals the water-like fluidity to suit any display screen.
There’s no
negating the truth that effective responsiveness to multi-screens is an
inescapable part of your web designing in the current on-line panorama and an
unresponsive web site might best suggest you missing out at the skyrocketing
mobile traffic. However, this isn't the only purpose why you need to have a
responsive web site, there are numerous extra. And on this blog, i have put
together the most critical ones. So, allow’s no longer waste time and see why a
responsive website is the want of the hour in 2017 and similarly investigate a
number of the first-class practices to design a responsive website.
WANT FOR RESPONSIVE WEB LAYOUT
REMARKABLE CONSUMER ENJOY
The net user has emerged
as tech-savvy and uses various devices to finish a unmarried undertaking.
Whilst he/she can also use the laptop for looking at selected component,
mobiles may be his/her go-to accomplice in deep getting to know. The consumer
today switches among one-of-a-kind gadgets and needs seamless switching from
the web site too. He/she desires a perfect surfing enjoy on whichever device
they use. A responsive web design caters to this want of the user and offers an
unprecedented user experience on various display size.
BETTER RANKING
Each web site desires
the top spot on the primary seek engine end result page and invests money and
time only for that higher visibility. The search engine large, Google, launched
its algorithm replace for the responsive website in 2012 and gives better
ranking to responsive web sites over those that haven’t embraced
responsiveness. A responsive website enables the spiders to crawl without
problems thru a unmarried url instead of the multi url method for person mobile
and laptop web sites.
BOOSTS PAGE LOAD SPEED
In an age whilst more
than 50% of the users need the web site to load in less than 2 seconds and
would abandon a web page if it does no longer load inside three seconds, web
page load pace has emerge as a vital issue in improved consumer-engagement. A
responsive web layout is one of the nice practices for enhancing the page load
velocity. Having a responsive web page layout would make the pages load fast on
diverse screen sizes and decrease your bounce price.
EASE IN FUNCTIONING
Creating a responsive web
site is way less difficult than investing sources in a devoted website for
mobiles. You not best keep both time and money; if you choose a responsive webdesign; however additionally get the gain of ease in functioning. A responsive web
site does not require separate html codes for specific monitors and their
resolutions. The identical url works in every tool and no adjustments are made
inside the url at the same time as switching between gadgets. Furthermore, you
can additionally get admission to the analytics for measuring the success of
your website from an unmarried area as opposed to the usage of individual
analytics for one of kind gadgets.
SATISFACTORY PRACTICES FOR RESPONSIVE WEB DESIGN
RESPONSIVE TYPOGRAPHY
The value proposition
that you need to provide on your website need to be readable for customers to
stick around. Responsive typography guarantees that your text is optimized for
readability across numerous gadgets. The font of the headline and frame need to
be balanced to suit the display resolution. The characters used in a single
line of content for a responsive web site must be restricted to around 50-sixty
five characters. The html font length has to be set at one hundred% for quick
readability across gadgets. Margin bottoms also can be set same as your line
height in opposition to the content blocks to maintain a vertical rhythm at the
text of your responsive web site.
STANDARDIZED BUTTONS
There’s a large
difference among the manner a user clicks on numerous buttons on a computer and
at the cellular. At the same time as mouse clicks are used on computers,
mobiles require the user to consumer finger/thumb touch for clicking any button
or name. The cta buttons require a bigger interactive area in a responsive
website. In step with a look at of human fingertips to research the mechanics
of tactile feel, the touch goal of each button have to be around forty
five-fifty seven pixels. This reduces the quantity of mistakes made whilst
clicking a positive button, thus enhancing the consumer interface.
SCALABLE VECTOR SNAP SHOTS
In case your website has
any type of illustrations like icon or photo in its layout, then having
scalable vector photographs is an ought to for your website to be flawlessly
responsive. Due to their infinitely scalable nature, svgs make certain
ultra-sharp images on each device or display resolution. Unlike jpg/png snap
shots, those svgs have a very small length and decrease the page load time to
boost person engagement.
IMAGE RESPONSIVENESS WEB DESIGN
Photos are the most
important challenge of websites with regards to growing a responsive web
design. There is a world of distinction between the scale of an photo on a
desktop and that on the cellular. While you may require an photograph size of
one,2 hundred pixels on a computer, the same photo may additionally shirk down
via a third to simply four hundred pixels on mobiles. Here we would now not
move by way of the gradual vintage college system of calling the identical
sized picture for each the devices. To reinforce the website online speed, you
want to have separate variations of a photograph for the unique gadgets. You
may trade the source order code for calling photos and set them on the distinct
length for different gadgets. This way of calling up separate sized images
guarantees that your photos load fast on the cellular page and that too without
any pixilated photograph.
These ideas of
responsive web designing can be a left-hand trick for the astute web designers,
but to others, it can appear similar to a technical mumbo-jumbo. That’s the
reason why expert web designers and web designing companies exist- to help you
out in each manner possible. You may be a part of hands with an skilled web
dressmaker or take the web designing carrier from a top it employer to speak
about those ideas and get a greater responsive web site in 2017.




Comments
Post a Comment